FUIX Addon to transform social media UI
FUIX – A browser extension to update and transform social media UI (eg: Facebook, Messenger, Instagram).
🟢 The addon is now available for Firefox, Edge, Opera (Dev & Next)
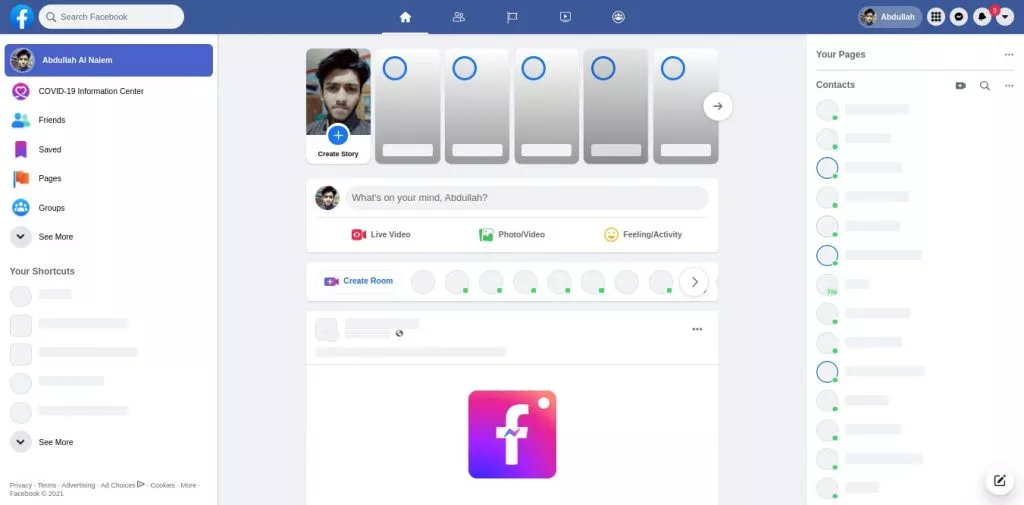
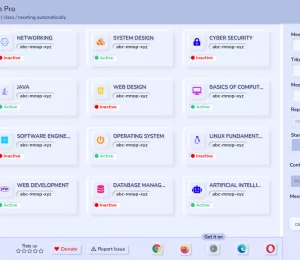
Demo(s)
Installation and access
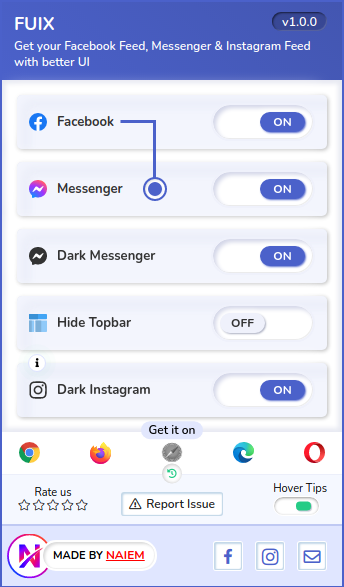
Then click on the  icon from the borwser toolbar or click from the Extension dropdown (if you didn’t pinned it)
icon from the borwser toolbar or click from the Extension dropdown (if you didn’t pinned it)
Create a new slot
 Facebook: Turn it on
Facebook: Turn it on  If you want to apply UI like Demo 1 & 2. The design will be applied to Facebook Light and Dark – both modes.
If you want to apply UI like Demo 1 & 2. The design will be applied to Facebook Light and Dark – both modes. Messenger: Turn it on
Messenger: Turn it on  If you want to apply UI like Demo 3 & 4. The design will be applied to Mesenger Light and Dark – both modes. Dark messenger will work when it’s enabled. To do that, follow the next step. There’s also another option (button) inside the Messenger box.
If you want to apply UI like Demo 3 & 4. The design will be applied to Mesenger Light and Dark – both modes. Dark messenger will work when it’s enabled. To do that, follow the next step. There’s also another option (button) inside the Messenger box.  Enable it, if you want to apply some facebook styles to the messenger (specially selected item/row or selected chat) like the below image the selected row will be hightlighted on Light and Dark – both modes.
Enable it, if you want to apply some facebook styles to the messenger (specially selected item/row or selected chat) like the below image the selected row will be hightlighted on Light and Dark – both modes.


- Dark Messenger: Turn it on
 If you want to switch Messenger Light to Dark mode also apply UI like Demo 4. This option will work only at messenger.com or any URL that prefix started with messenger.com. There’s also another way to use Messenger. If you want to use Dark Messenger also at facebook.com/messages then you must enable dark mode from the facebook topbar
If you want to switch Messenger Light to Dark mode also apply UI like Demo 4. This option will work only at messenger.com or any URL that prefix started with messenger.com. There’s also another way to use Messenger. If you want to use Dark Messenger also at facebook.com/messages then you must enable dark mode from the facebook topbar  Display & Accessibility section.
Display & Accessibility section. 
 Hide Topbar: Turn it on
Hide Topbar: Turn it on  If you wish to use Messenger also at facebook.com/messages. But don’t want to see the top bar
If you wish to use Messenger also at facebook.com/messages. But don’t want to see the top bar
 This option will work only at facebook.com/messages or any URL that prefix started with facebook.com/messages.
This option will work only at facebook.com/messages or any URL that prefix started with facebook.com/messages.- Dark Instagram: Turn it on
 If you want to switch Instagram Light to Dark Mode. See the Demo 5.
If you want to switch Instagram Light to Dark Mode. See the Demo 5.
Terms
- The styles will be load from the Github repo. So make sure your internet connection is active to see the design.
- UI update and changes will be made on the Github repo and it will be loaded automatically on your Facebook, Messenger, and Instagram feed through the FUIX addon.
- There’s no need to Update the addon to get the UI updates.
- Addon can be updated when an internal update or new feature comes up or any bug is fixed.
Important Notes
- You can always save your preferences in FUIX. Internet connection isn’t required to change the preference. Only required if you want to see the styles in your feeds.
- After making changes on FUIX it may take 1-3 seconds to load the styles on your Facebook, Messenger, and Instagram feed. The styles loading delay also depends on your internet speed.
- If your Facebook, Messenger, or Instagram feed is opened in your browser and the internet connection isn’t active. At that time if you turned off any option that style will be gone if activate that again the styles won’t load until the internet connection is active or reload the page.
- You don’t need to worry if you don’t see any changes. There will appear a popup alert what happened.
- If something happens wrong with the FUIX addon or you notice any issue just click on the “Report Issue” button from the FUIX addon footer.
Privacy
This addon only append styles from the Github repo to your feeds as per the saved preference. It doesn’t collect any personal data, credentials or any sensitive information from your browser. You can use it safely.
Contact
E-mail: [email protected] (for any inquiries)
For any suggestion or UI Update contact or comment down below.

Abdullah Al Naiem
Web application developer. Loves IT, Programming, and being connected with tech.
Share this article
Facebook
Twitter
LinkedIn
Pinterest
Skype
Telegram
Reddit
WhatsApp
Email
Print
Tags
Author Info

Abdullah Al Naiem
Web application developer. Loves IT, Programming, and being connected with tech.